Neon To Nature
Neon To Nature is originally a one page website. See here. I was tasked to create a mobile version of the app. Since mobile screens have smaller real estate than desktop versions, I had to recreate the interface to be more suited for the smaller screens. I also had to devise some codes to create features that would help users have better usability and experience while using the app.
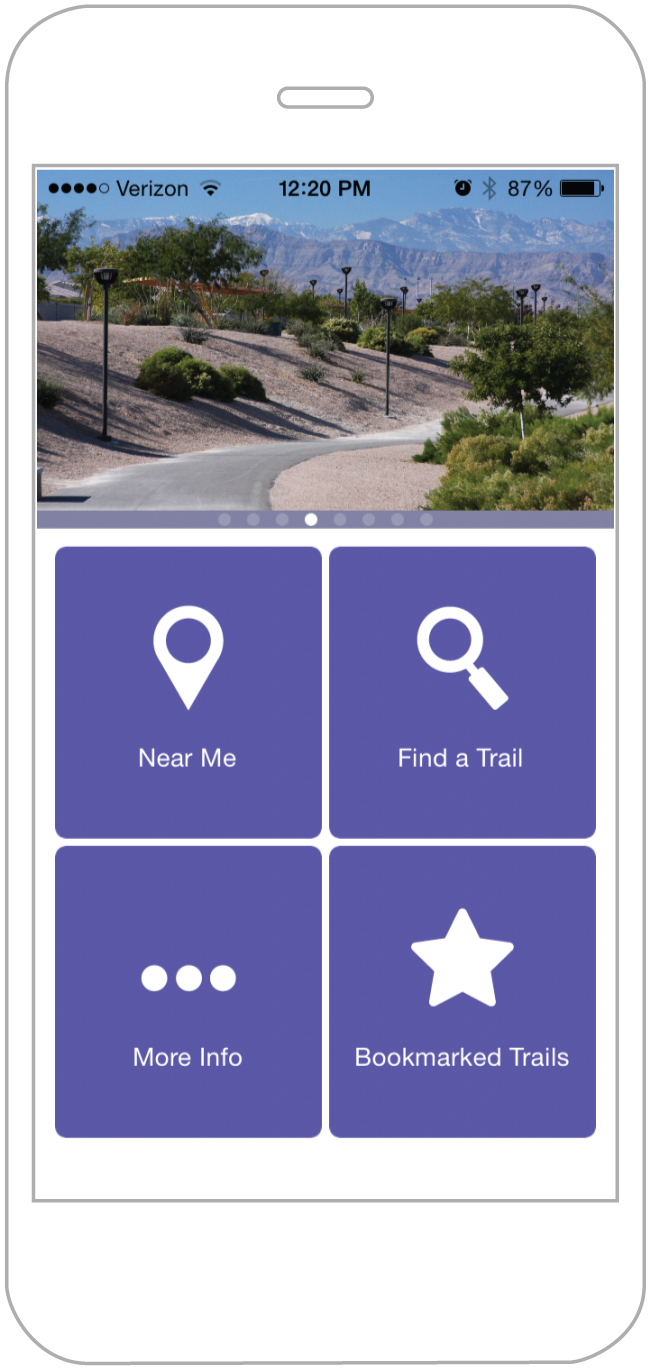
The first thing users see is the dashboard so that they know what options they have. We wanted to guide the users while showing them the features of the app to reduce learning curves. Since the trails are not widely known, it’s better to guide the users so that they can find a trail they like. On the top of the dashboard is a slideshow of the few best trails in Nevada.

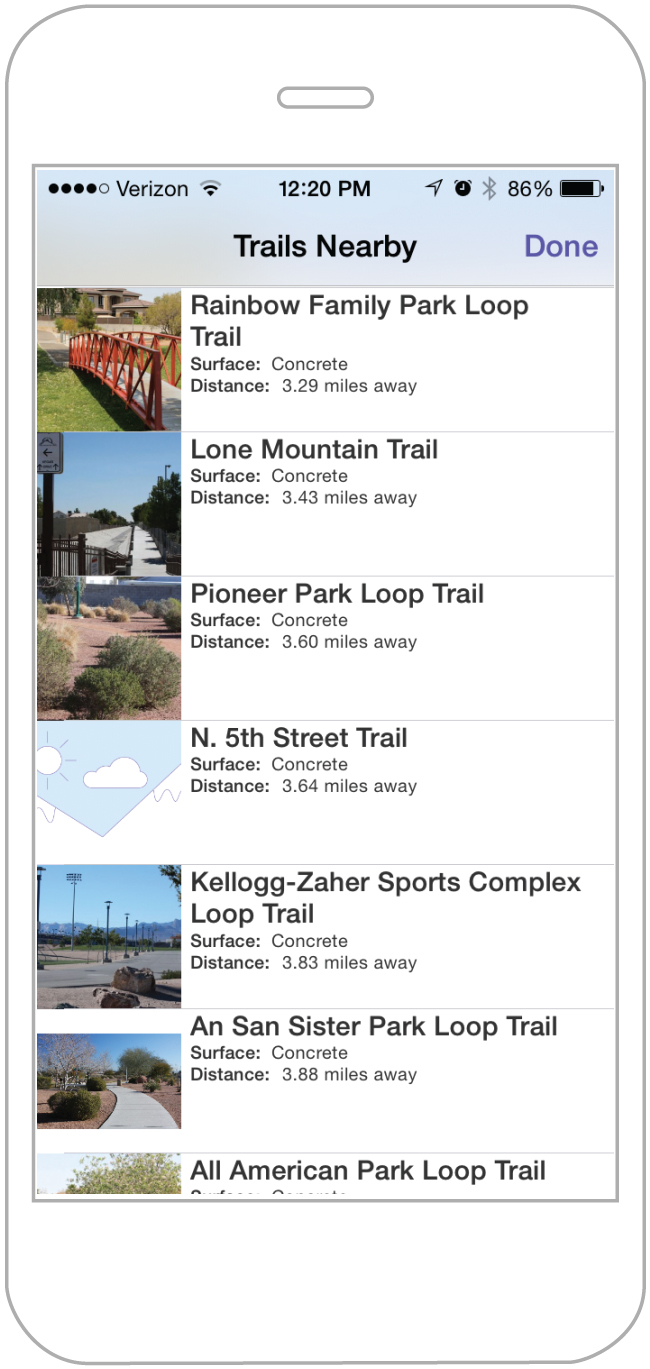
The easiest search would be to find the nearest trails based on user’s current location. I was making this app for iOS7. But by the time I was finished, iOS8 came out with different Geolocation requirements. It was an intense search for solutions. But it all worked out.

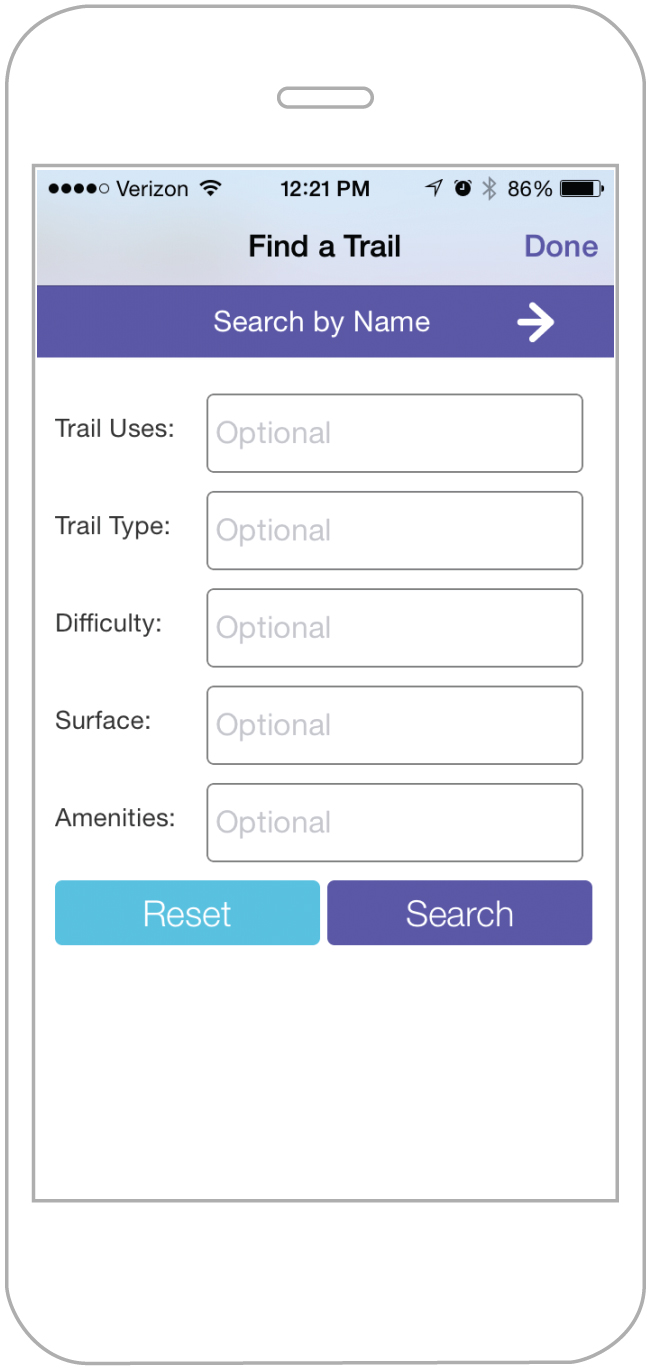
The app also has more ways of finding a trail such as finding by usage, amenity, difficulty level, etc.

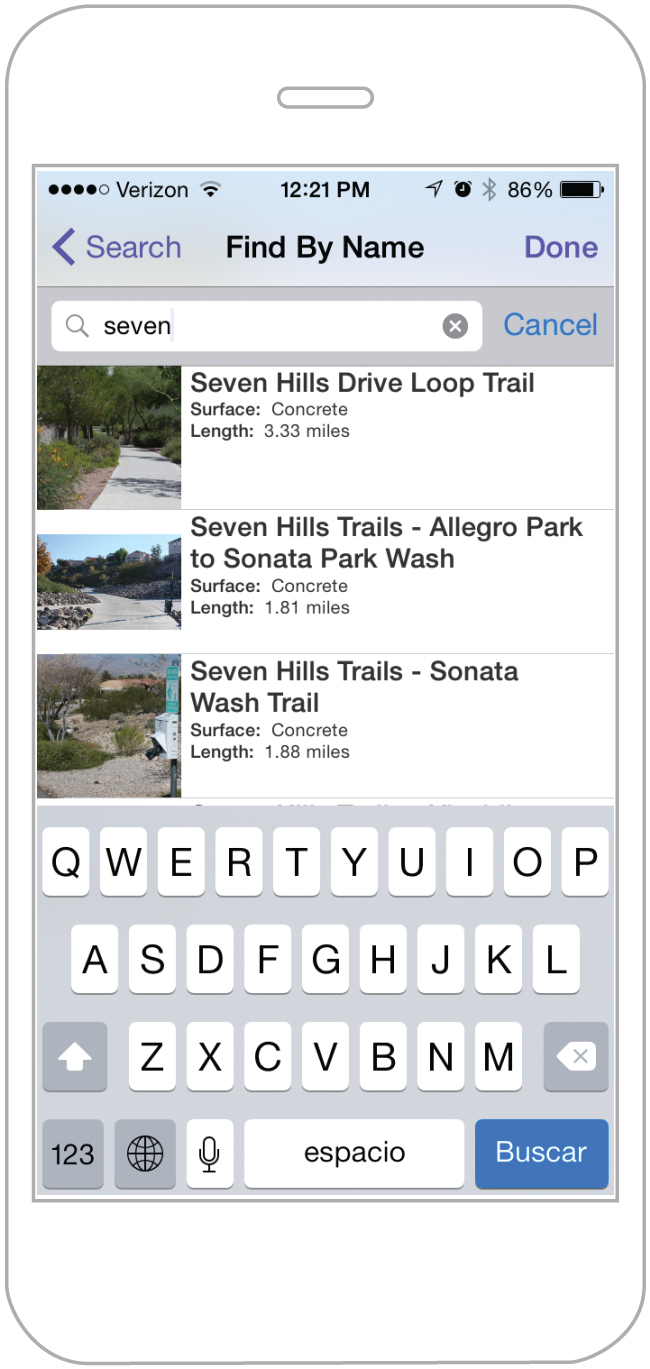
To search by trail name, the app lists all the existing trails and the user can filter through this list. The search bar is different for iOS and Android. I needed to make the search bar stick (or stay put) while the user scrolls. But the default iOS which came with Titanium did not stay put. I had to create two search bars for iOS. One placeholder and the real one. The placeholder is not a real search bar but an input text inside a custom made bar. I was able to make it stick. While it’s visible, the iOS search bar is invisible. It only shows up when the user taps on the placeholder and is immediately replaced by the search bar. The search bar was still important because it has the automatic filter hooked with the TableView.

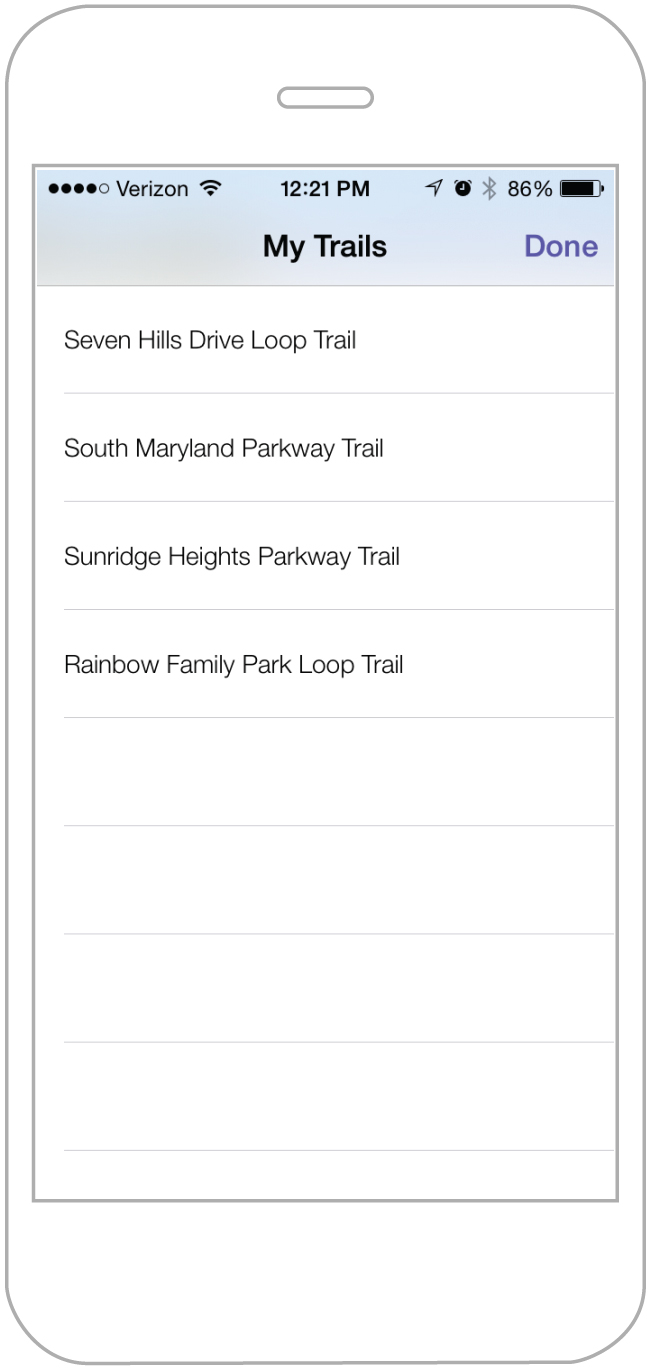
The bookmark list is the most straightforward interface. It’s just a standard list and enables the user to easily find the trail they like without the hassle of all those other searches.

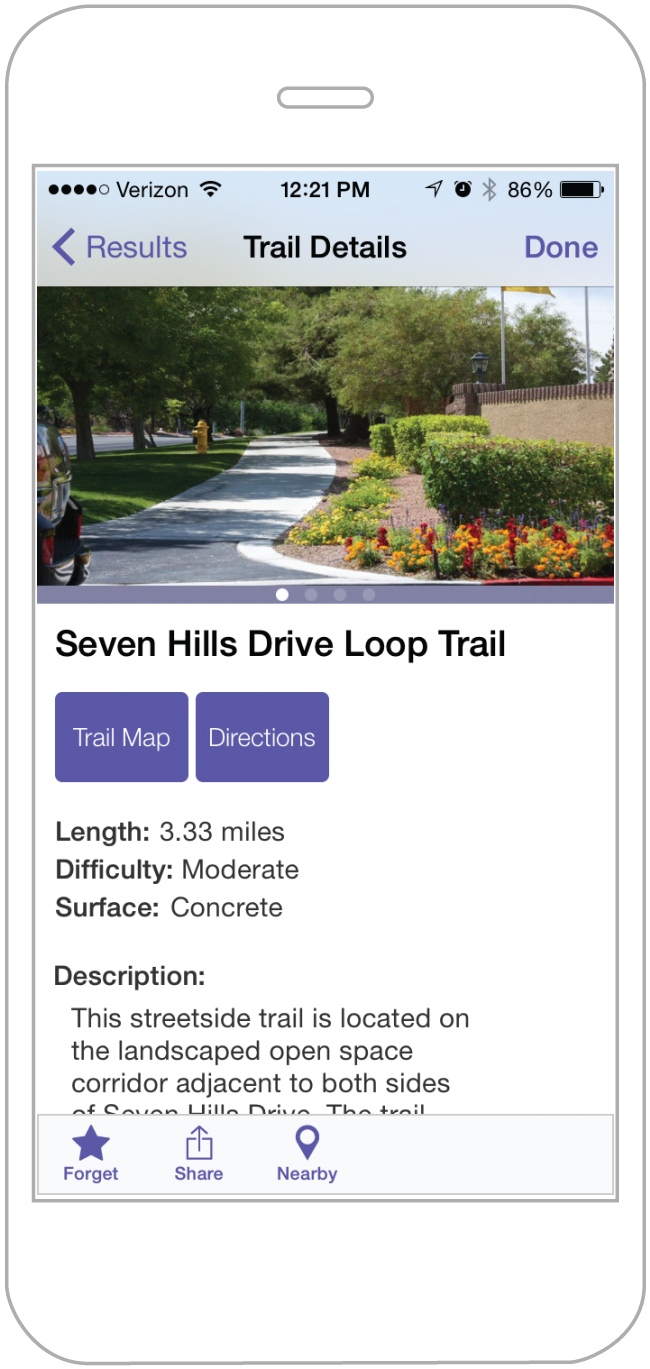
All trail lists, whether a bookmark list, nearby trails, or any other trail listing, havez trail details. In the trail details, a slideshow of the trail is shown along with trail map button and a directions button. The details also have a lot of information about the trails like how long it is, the difficulty level, the surface (if it’s concrete, rocky, a boardwalk), what the trail is typically used for, and what amenities there are such as restrooms or drinking fountains. The Trail Map button shows a Google Map with trail routes.

The app icon was traced from an original Neon To Nature logo. I tried my hardest to update it and make it fit as an app icon. However, I couldn’t fully make a new icon because we didn’t have permission from other official parties involved. But it shows a lively city and trails.
![]()
The loading image is simple. I used some typographic knowledge to depict what the app is for.

I’ve created other additional assets such as the icons and placeholder images.
The Neon To Nature mobile app is intended for locals and tourists alike. People can enjoy physical activities like hiking, biking, picnics or just walking. The app is made to promote physical well being. Las Vegas is known for it’s Neon lights but it has a rich nature to visit! Download the app and find places to enjoy with family and friends. You can bring your pets too!
More Tech Details
· I had to re-create this mobile app from Titanium SDK to Ionic 3.x.
· This mobile app comes with an internal Admin App (SPA) built in VueJS 2.x along with Vuex, Vue-Router, Axios, and Bootstrap.
§This app was created for the Get Healthy Clark County Department’s Mindy Meacham at the Southern Nevada Health District.
±The pictures are taken as screenshots from Simulators, Emulators and/or devices.


