Half My Plate
The Half My Plate app was created to track and encourage people to eat fruits and vegetables. Based on the USDA’s MyPlate, the mobile app calculates a person’s recommended servings of fruits and vegetables in cups per day. The recommended servings are determined by a person’s age, current activity level and gender.

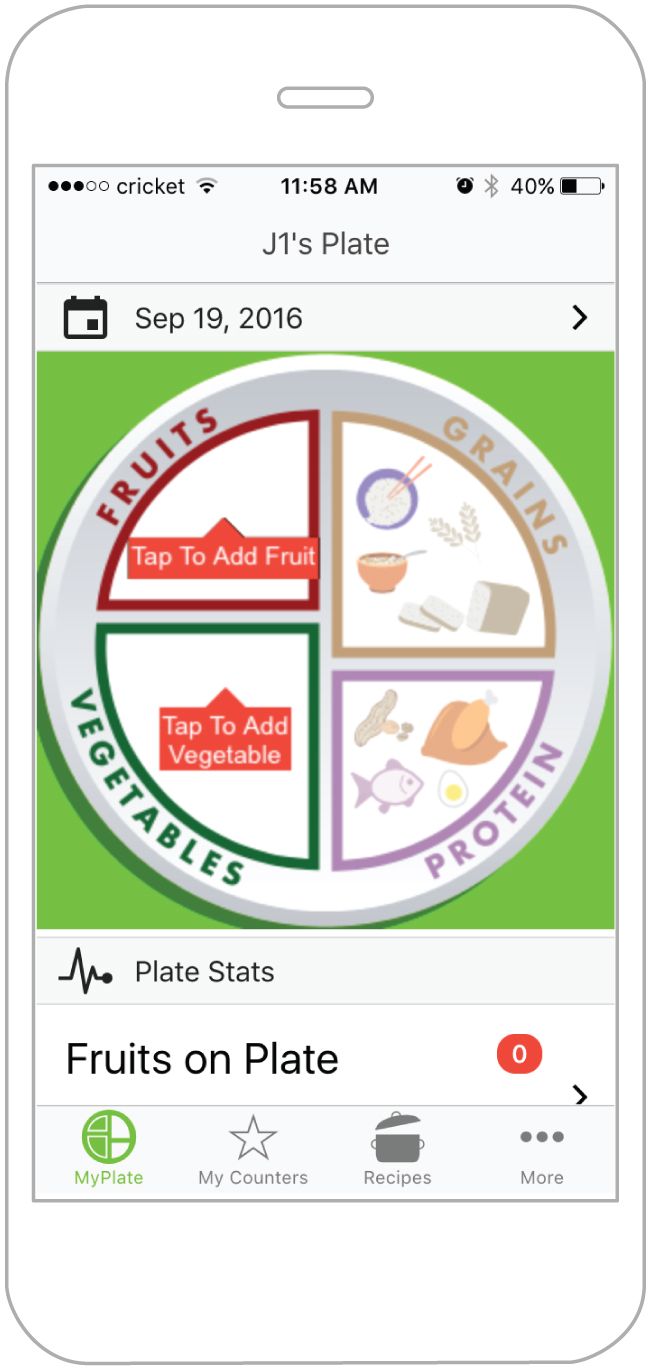
The Half My Plate’s functionality is centered on the USDA’s MyPlate illustration. Using HTML5 Canvas and basic Geometry, the user can enter the a fruit or vegetable if they tap the fruit or vegetable section of the MyPlate in the app.
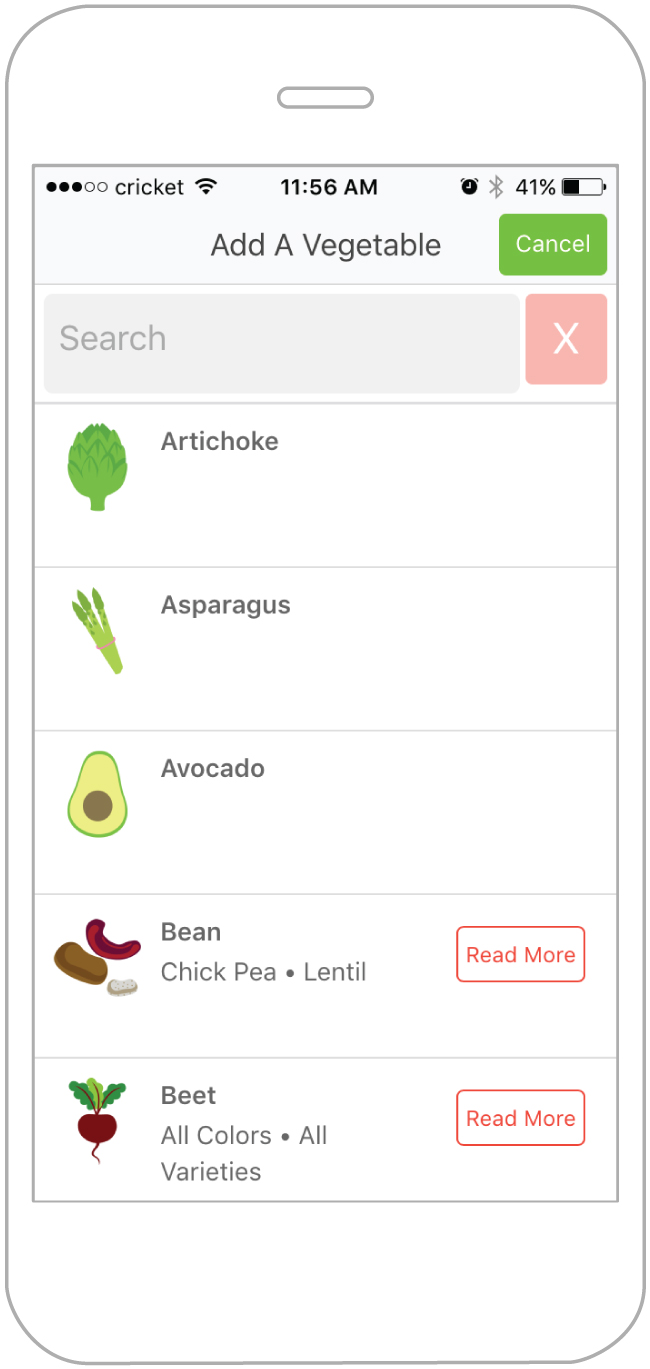
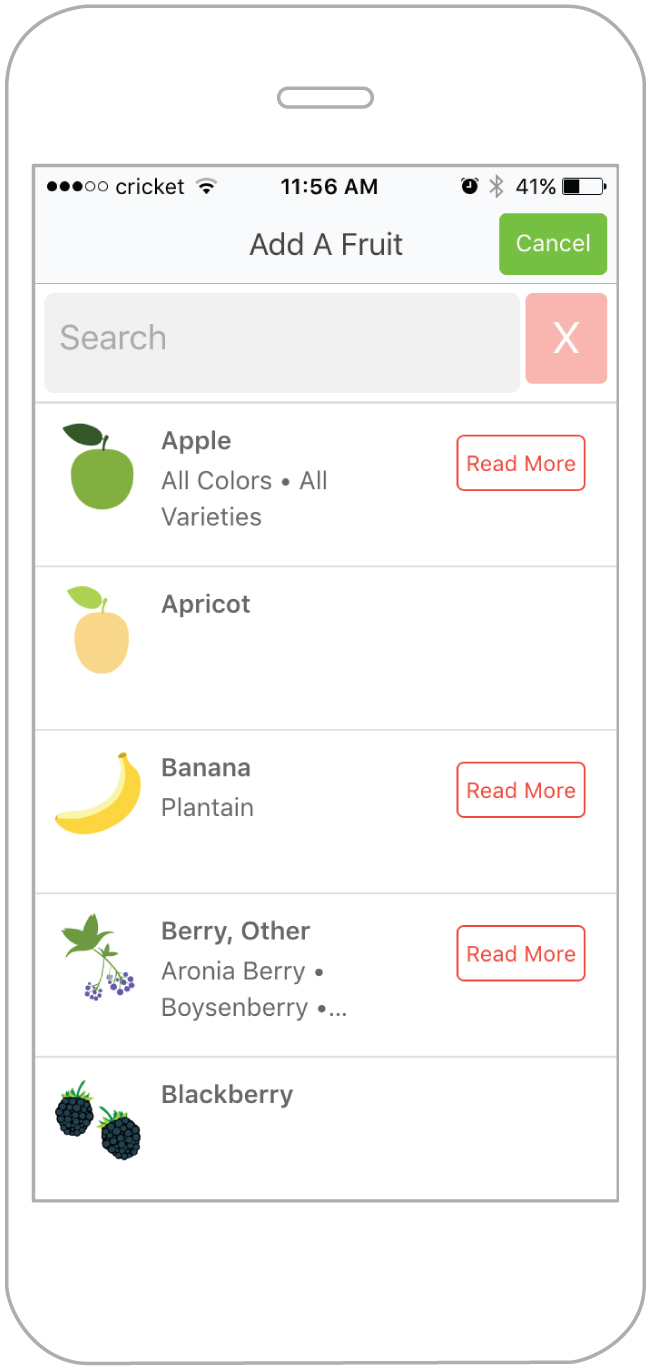
Tapping the Fruit section of the MyPlate launches a list of nicely illustrated fruits. Tapping the Vegetable section launches a list of vegetables. Each Fruit or Vegetable selection can have information on varieties and can also have disclaimers.
The list of vegetables.

The list of fruits.

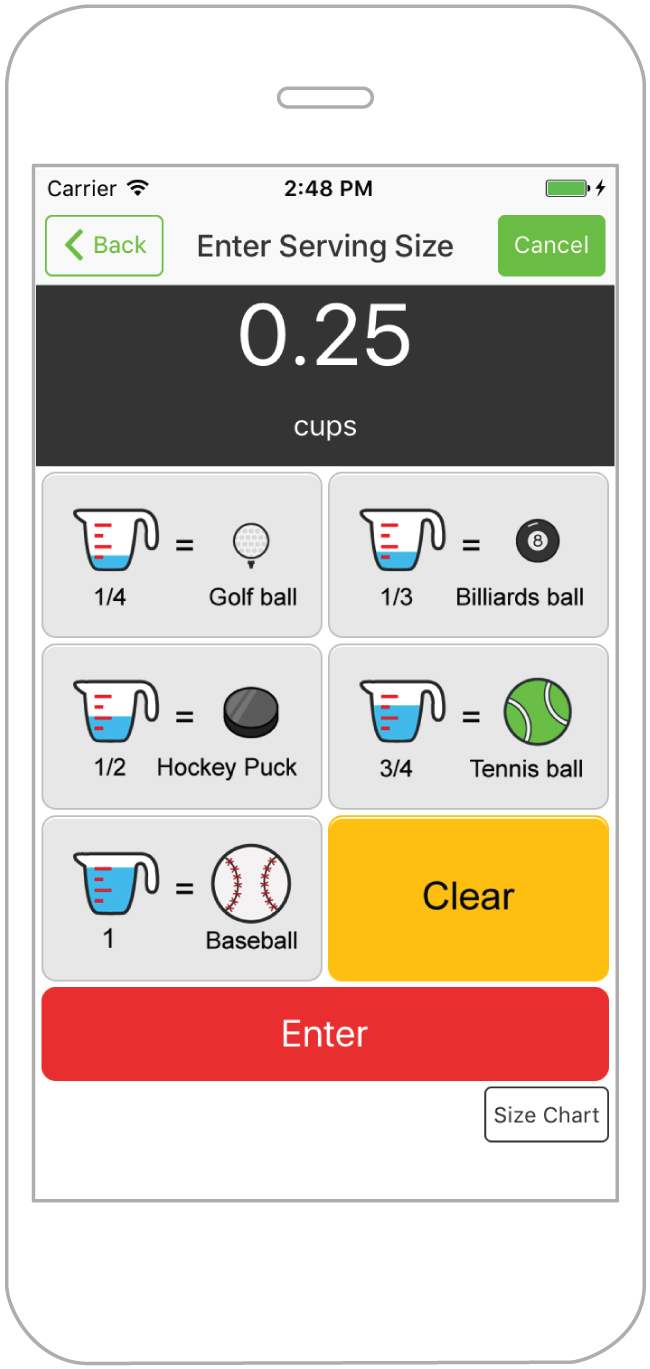
Once the user has chosen to select a food from the list, the user is prompted how many cups (estimation) of the food they are eating.

The buttons have sports balls comparison to help users estimate the cups of the current food they’re entering to the plate. For example, the user is entering a Granny Apple and it’s about the size of a baseball meaning the user is eating 1 cup of Granny Apple.
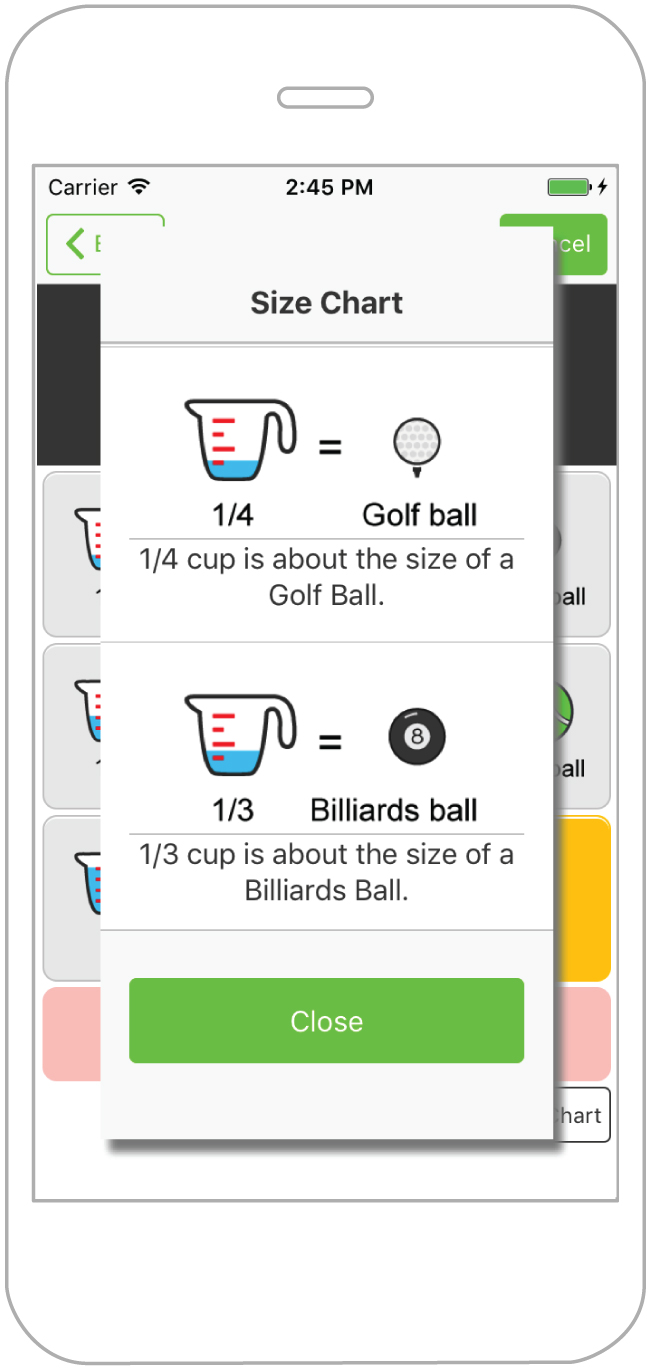
For more reference to the sports ball buttons, there is a size chart button on the lower right. A size chart will pop-up.
In addition to creating to the FrontEnd and BackEnd development, I also designed all the icons, user-experience, and color themed with the exception of the plate and fruit images.

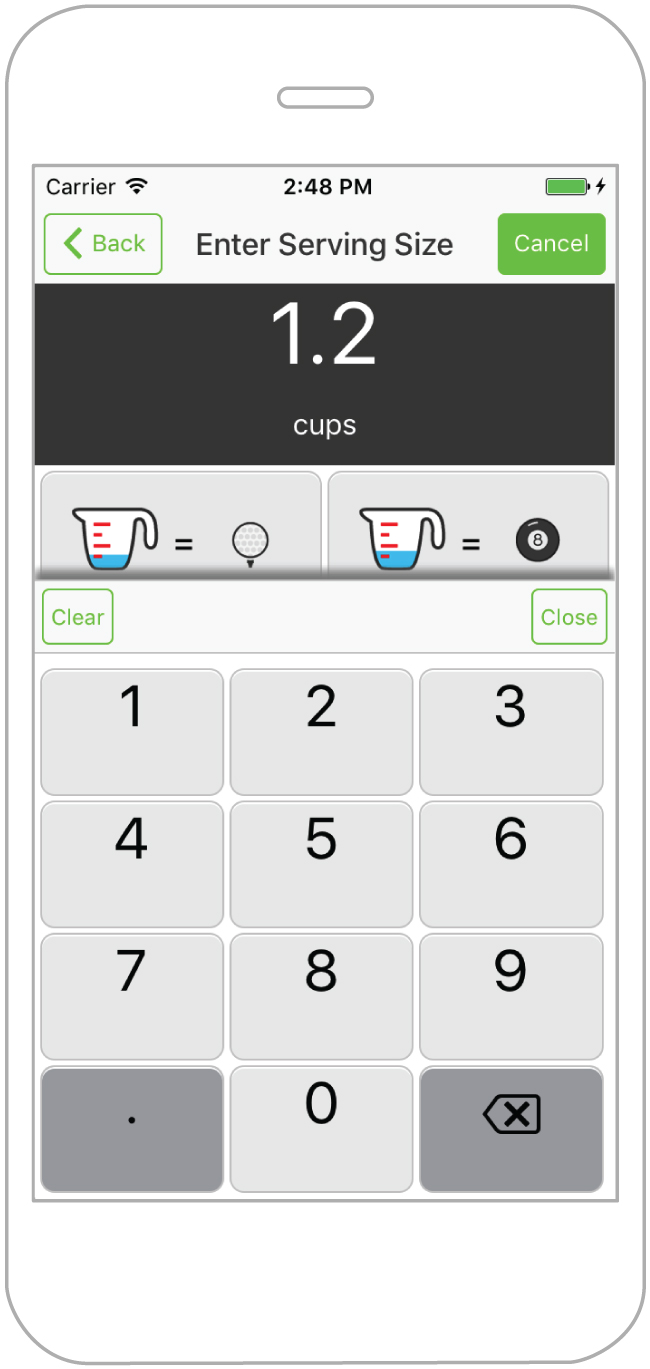
If a user wants to be precise as possible with their serving size, the sports ball comparison might not be sufficient. Therefore, a number pad can be launched when the user taps the cup entry display section. Below is the user interface that is slightly modeled from a calculator. The number pad is made from Ionic’s Modal.

What I learned by making this app
· I learned to make a namespace in Restify for this mobile app’s REST API.
· I took a chance and learned VueJS in order to make an administration website for this mobile app.
· The math 2D coordinate system is difficult. I had to use it to figure which part of the Plate, which is a circle, the user tapped. The Plate is on an HTML Canvas. Since the starch and protein section of the Plate are inactive, nothing happens when the user taps them. If the user taps on anywhere on the Canvas, it can be outside the plate, the click event callback is fired. I needed math to know if the user really did tap on the vegetable or the fruit section. Something only has to happen if the user taps within the vegetable and fruit section of the circle. The reason why this was very difficult was because the veggie and fruit sections are not quarters of the circle. It would have been easy that way. After a month of many trial and errors, I realized that basic geometry was needed. I need to see if a user’s tap was within the rectangular area of the each section. If so, check if the tap, which gives an x and y point, doesn’t go out of the ends of the plate. To determine if the point is within the circle is if we calculate the distance from that given point to the center point of the circle. If that distance is equal to or less than radius, then that given point is within the circle.
More Tech Details
· This mobile app comes with an internal Admin app (SPA) using VueJS, Vuex, Vue-Router, Axios, and Bootstrap.
§This unique idea was thought of by Get Healthy Clark County’s Allison Schnitzer.
§The images for the plate, fruits and vegetables were done by Angie.
§The sports balls were created by June Rockwell in Adobe Illustrator.
±The pictures are taken as screenshots from Simulators, Emulators and/or devices.


